認証選択画面デザインカスタマイズ
こちらは画像と配色に関してのページとなります。
注意
以下、プレビュー画面で確認しますとの記載がありますが、プレビュー画面はゲートウェイ設定に、ご使用のゲートウェイのMacアドレスを登録して頂かないと確認できません。
認証選択画面デザイン変更画面まで
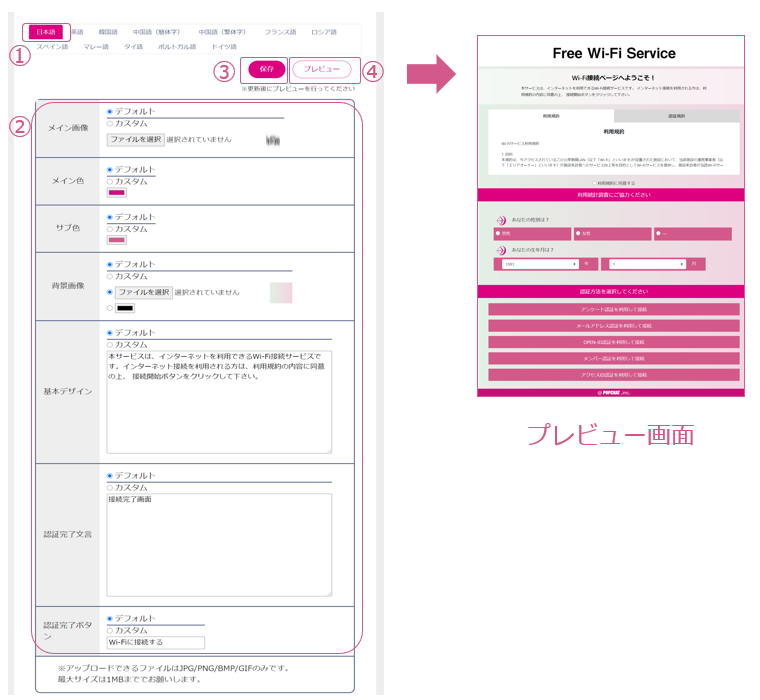
- デザインを変更したい言語を選択します。
- 以下変更したい部分を選択します 全体共通として、デザイン変更したい箇所は
カスタムを選択してくださいカスタムを選択していないと、ファイルを選択していても反映されません - 保存ボタンを押します
- プレビューボタンを押して、プレビュー画面を確認します

デザイン初期化
変更した画面をデフォルトに戻したい場合
1. デザインを初期化したい言語を選択します。
2. 初期化したい部分をデフォルトに設定します。
3. 保存ボタンを押します
4. プレビューボタンで、初期化が適応されているか確認してください

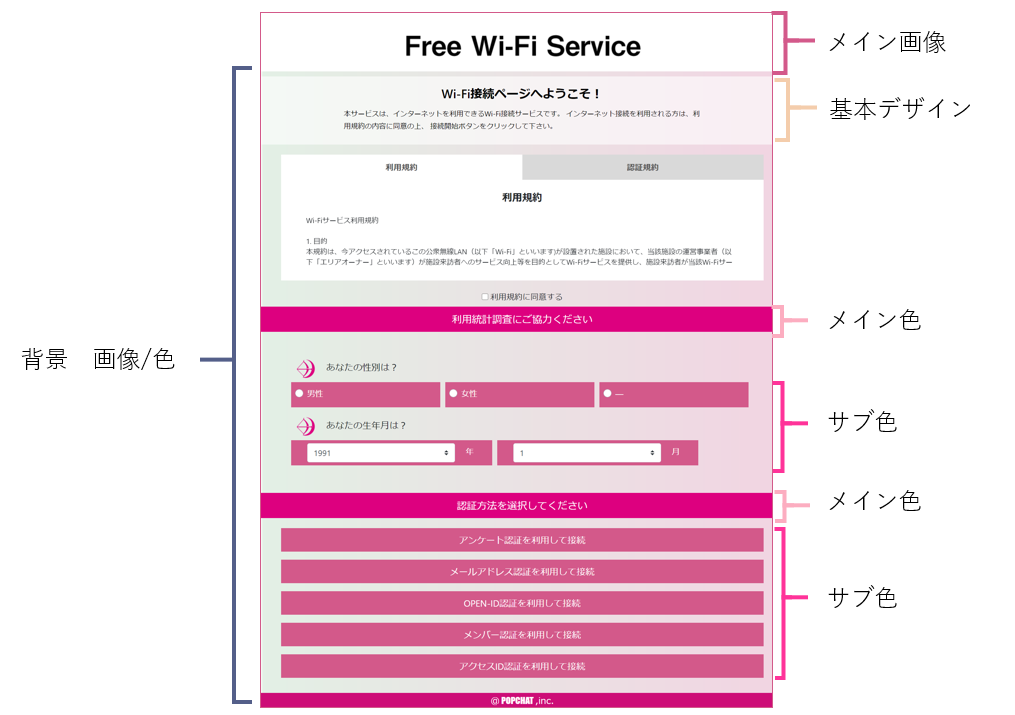
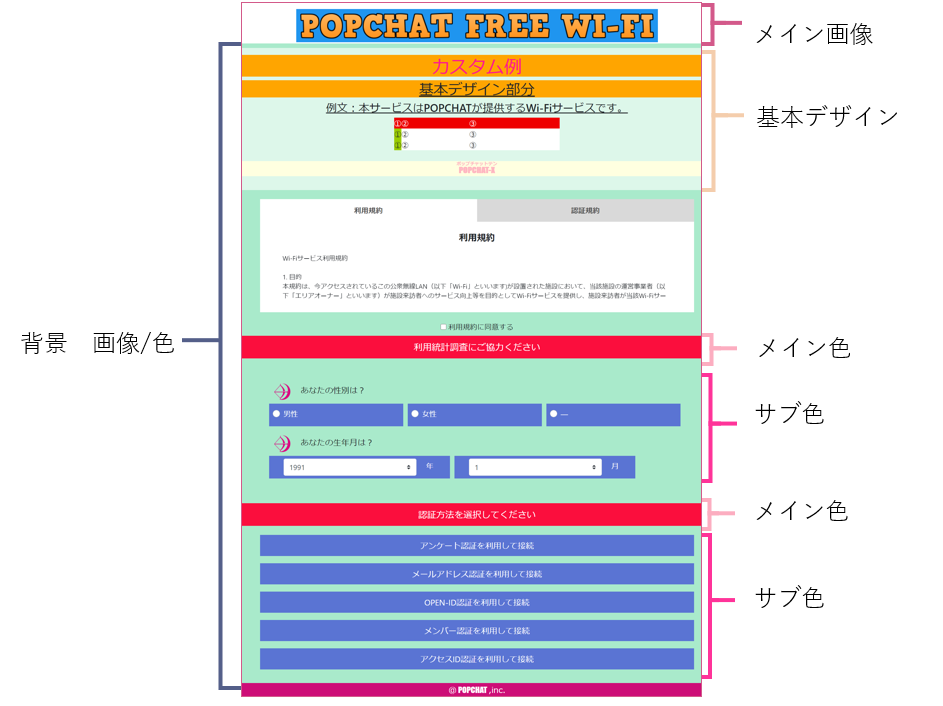
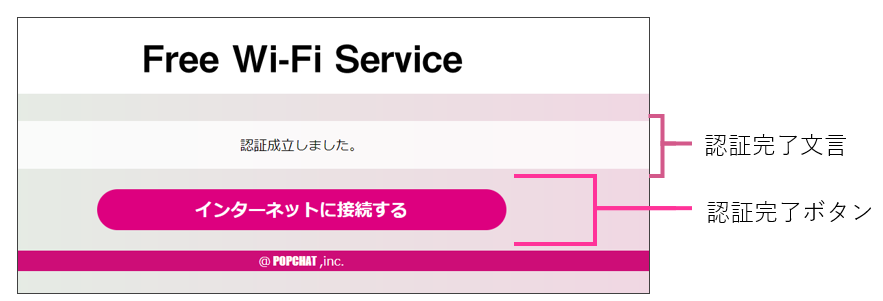
カスタム範囲について
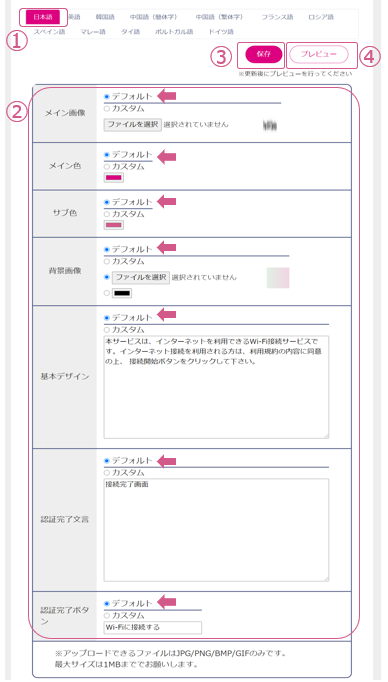
どの部分が変更可能か、以下画像にてご確認ください。
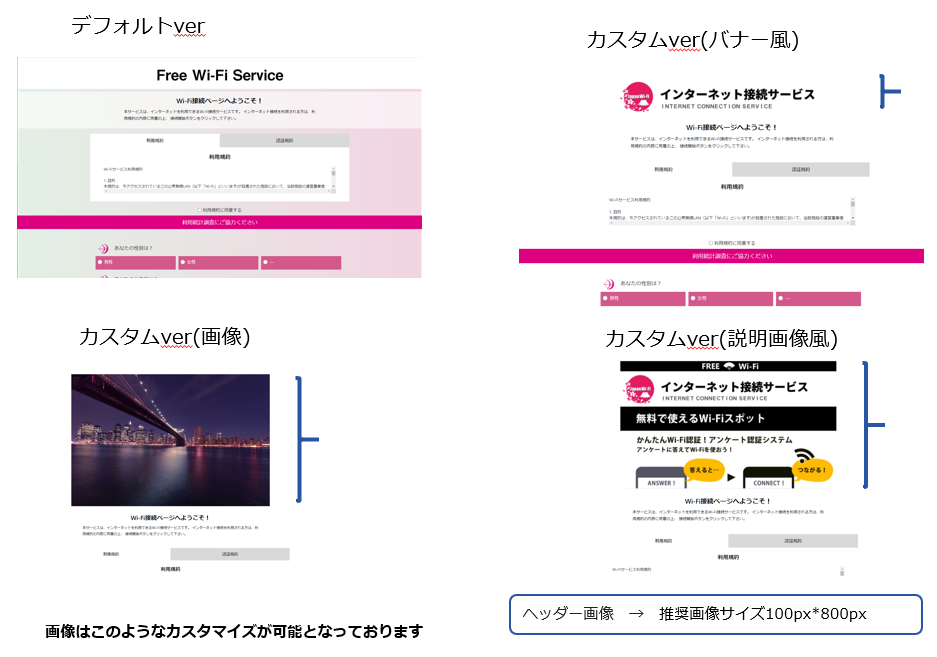
- 画像カスタム
- 配色カスタム
注意 1
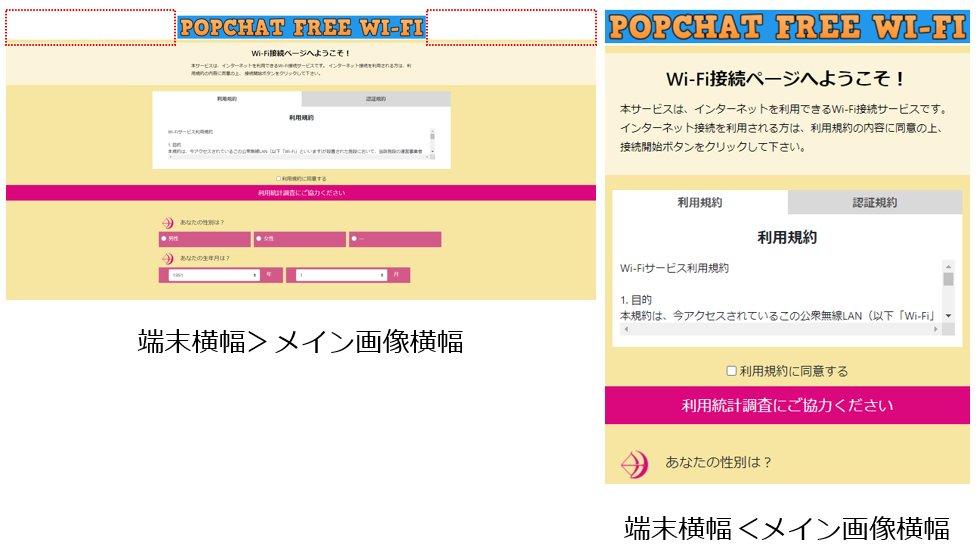
画像の場合、横800pxは固定、その両脇の白も固定となっております。
そのため、以下条件の場合は白固定が目立つ可能性がございます。
・設定された画像背景色が白ではない
・利用者端末の横幅>画像の横幅
注意 2
認証画面デザインカスタマイズの設定要素(メイン画像等)を各種認証エラー画面にも反映させるには、POPCHAT-X機器本体の電源を手動で再起動(電源ボタンOFF/ON)していただく必要があります。
・エラー画面の種類の説明は、コチラ>>。
HTML記載について
HTML記載の場合、静的なコードのみ反映可能です。
動的なコードは反映できませんので、ご了承ください。
- 実際に弾かれるコード
- <script>
- <%>
- href =
- </form>